Why create accessible web content?
Creating accessible content on the web is so important because it allows a diverse audience to understand and experience your website. In the past it has been very difficult for people with particular disabilities to access web content, but with the arsenal of accessibility tools we have today that no longer needs to be the case.
The power of the Web is in its universality.
Tim Berners-Lee, Inventor of the World Wide Web
Access by everyone regardless of disability is an essential aspect.
A lot of us take for granted the power to rapidly navigate and digest information all over the web on a daily basis, but consider how this behaviour can be much more difficult for people with visual impairments or motor disabilities.
Many people with visual impairments use tools called ‘screen readers’ which describe the content of a page to them out loud, however these tools are only effective when the content has been written in an accessible way. People with motor disabilities might choose to use the keyboard as a method of navigation, so a website should be functional without the use of a mouse.
On 23rd September 2018, regulations came into force for public sector organisations, making it a requirement to meet certain accessibility standards.
5 tips to get started
We’ve put together five helpful web accessibility tips to help you get started making your content more accessible. Needless to say, this doesn’t cover the entire WCAG 2.1 specification, but these tips should be a great starting point to improving your website content.
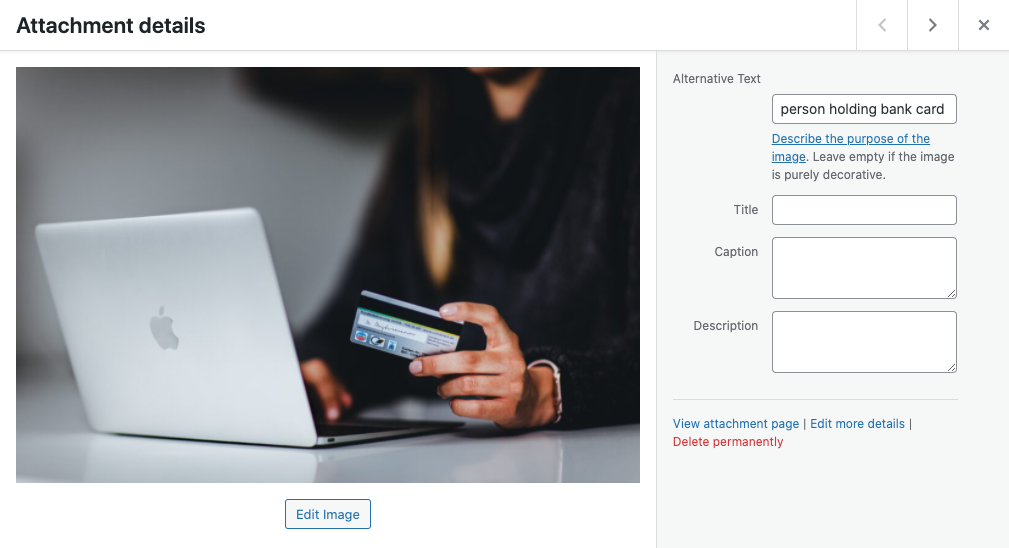
1. Add an alternative description to images
Sighted users can quickly identify and understand an image and its meaning on a page, however those with visual impairments may be using screen readers to describe the content of the page to them.
While text on a page can easily be interpreted by a screen reader, images can not. This is where you can use alternative text or ‘alt text’ to help provide a description of the image to these users.
Websites that use Content Management Systems such as WordPress, allow you to easily add alternative text to images on a page.

Your alternative text should be a short description with enough detail to describe the main purpose of the image. For example, ‘laptop’ wouldn’t be as informative as ‘person using laptop to write email’.
2. Use headings for a clear structure
For all users, headings are a great way to break down lengthy content on a page into more digestible chunks. Additionally, headings are even more useful for users with screen readers; the screen reader can help the user navigate through the structure of the page to find the exact information they’re looking for. This behaviour replicates how sighted users would scroll through a page scanning the headings to search for particular information.
Headings should be kept short if possible to help make navigation easy and it’s also a good idea to use different levels of headings and subheadings to collate content in meaningful groups.
3. Write meaningful links
Users who navigate web pages with a keyboard and make use of screen readers will often navigate through a page by skipping through interactive elements, such as buttons and links. The link will then be read aloud so the user can decide whether they want to follow the link or skip to the next piece of interactive content.
Writing links such as ‘click here’ or ‘read more’ make navigation difficult in these situations, because the link doesn’t provide any context to the behaviour the user can expect. Writing meaningful links which clearly describe the destination or action provide a much better experience.
Poor link text ?
Meaningful link text ?
Find out more about the Web Content Accessibility Guidelines.
4. Keep things clear and concise
Keeping both language and formatting simple makes content easier to digest for a larger audience. It also helps users find the information they’re looking for quickly, meaning they’re more likely to keep engaged with your website.
Here are a few pointers the World Wide Web Consortium (W3C) recommend:
- Write in short, clear sentences and paragraphs.
- Avoid using unnecessarily complex words and phrases. Consider providing a glossary for terms readers may not know.
- Expand acronyms on first use. For example, British Broadcasting Corporation (BBC).
- Consider providing a glossary for terms readers may not know.
- Use list formatting as appropriate.
- Consider using images, illustrations, video, audio, and symbols to help clarify meaning.
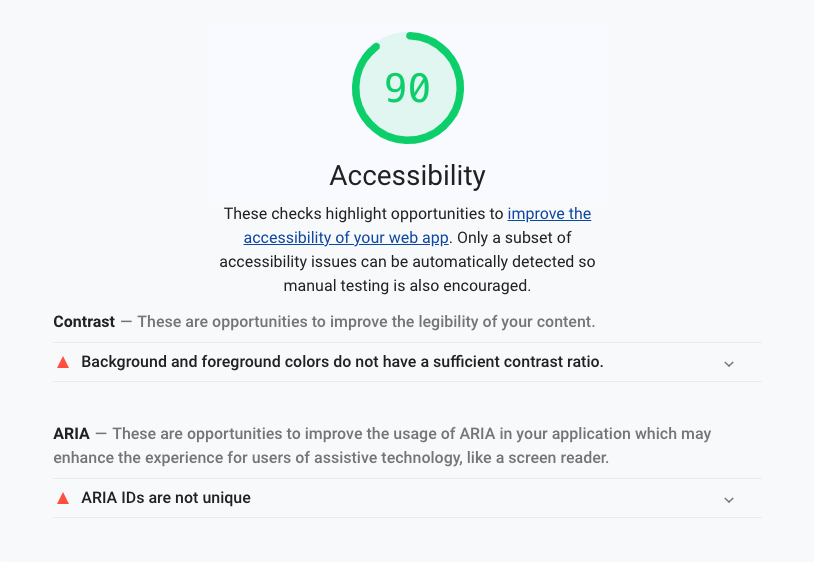
5. Test your content
There are some great tools available to help highlight any potential accessibility issues within your content and the website’s code itself. Google’s ‘measure’ tool will give you a quick glance at a web page’s accessibility score as well as other metrics such as performance and Search Engine Optimisation (SEO). The results will show a list of recommendations and which parts of the page are causing the specific issues.

You can find more information about some great accessibility tools at the links below, however it’s worth noting that some of these tools do require a technical understanding of a website’s underlying code:
How can Shutter help?
We have many years of experience in building accessible websites, including sites for public sector organisations such as the NHS. Many of the sites we’ve built are fully compliant with the Web Content Accessibility Guidelines (WCAG) 2.1 to an AA standard.
We build all our websites with the best accessibility practices in mind to give all users the best experience possible. Our team can also perform a variety of accessibility audits on your existing website to help give you an understanding of where the strengths and weaknesses lie.
If you’re interested in how we can help bring our accessibility expertise to your website, please get in touch and we’d be happy to help!